今回は「Power BIの見せ方」というテーマで、ビジネスインテリジェンスツールであるPower BIを使って、どのようにデータを“魅せる”かにフォーカスした記事をお届けします。単にチャートを作るだけではなく、ストーリー性・デザイン性・ユーザビリティを考慮しながら、意思決定に役立つレポートやダッシュボードを作るためのヒントをまとめました。Power BIはマイクロソフトが提供しているBI(ビジネスインテリジェンス)プラットフォームで、データの取り込みから可視化、そしてレポートやダッシュボードの共有までを一元的に行うことができます。しかし、多機能であるがゆえに「どのように見せればわかりやすいのか」「色やレイアウトをどうすればいいのか」「ユーザーに伝えたい情報を適切に伝えられているか」という点で悩む方も多いのではないでしょうか。この記事では、そういった悩みを解決するため、Power BIを使った“見せ方”のポイントをできるだけ詳しく解説します。
1. なぜ見せ方が重要なのか
データの見せ方が重要な理由は、データをただ羅列しただけでは、閲覧者にとって“次のアクションに繋がる洞察”を得ることが難しいからです。Excelなどに大量の数値が並んでいても、それを瞬時に読み取って具体的な対策を打ち出すのは容易ではありません。しかし、適切なビジュアルを用いて可視化することで、数字の裏にある傾向や異常値、因果関係などを素早く把握できるようになります。
- 情報伝達のスピード:ヒトは視覚情報を最も早く処理すると言われています。直感的に理解できる形にまとめることで、意思決定に要する時間を大幅に短縮できます。
- 意思決定の正確性:わかりやすい可視化は、データドリブンな意思決定の精度を高めます。どの指標が良く、どの指標に問題があるのかを的確に把握できるからです。
- 組織内のコミュニケーション活性化:部門横断でデータを共有した際、視覚的に訴えるレポートやダッシュボードは、ビジネス現場の多様なメンバーにも伝わりやすくなります。結果、スムーズなコミュニケーションや迅速な協議が可能になります。
したがって、ただビジュアルを配置するのではなく、どの指標を、どのようなレイアウト・色合いで示すかを考慮することが極めて重要なのです。
2. Power BIの特徴と基本機能
2.1 データの取り込みとモデル化
Power BIでは、Excel、CSV、データベース(SQL Server、Oracleなど)、クラウド上のサービス(Azure、Salesforceなど)といった多様なソースからデータを取り込むことができます。また、「Power Query」を使ってデータをクレンジング・変換し、必要な形に整えることが容易です。データモデリングでは、テーブル間のリレーションを設定し、計算列やメジャーをDAX(Data Analysis Expressions)を用いて定義することで、分析に必要な構造を作り上げることができます。
2.2 レポート作成機能
Power BI Desktopのレポートビューでは、折れ線グラフ、棒グラフ、円グラフ、テーブル、マトリックス、散布図、ゲージなど、多様なビジュアルを配置してレポートを作成することができます。加えて、カードやスライサーを使って指標を強調したり、ユーザーが値をフィルターして動的に分析できるように工夫したりできます。
2.3 ダッシュボードの共有
Power BI Serviceに発行することで、作成したレポートをダッシュボード化し、組織内外のユーザーと共有することが可能です。データの最新情報が常に反映されるように自動更新を設定したり、モバイルアプリから閲覧したりすることもできるため、経営層や現場担当者と迅速に情報共有ができます。
2.4 AI機能との連携
Power BIにはAI機能が組み込まれており、Quick InsightsやAnomaly Detection、自然言語クエリ機能などを活用すると、データから示唆を得ることができます。これらの機能をうまく活用すると、「どこに注目すればいいのか」「何が異常なのか」がより明確になり、レポート自体の“見せ方”が飛躍的にわかりやすくなるでしょう。
3. 見やすいレポートを作るためのデザイン原則
Power BIのレポートはビジネス上の意思決定ツールとして使われるため、情報を“魅せる”だけでなく、“わかりやすい”ということが大前提です。ここではデザイン原則をいくつか紹介します。
3.1 シンプルさと一貫性
- シンプルであること: 不要な要素を削ぎ落とし、必要な情報のみを残しましょう。チャートに目立ちすぎる装飾を加えると、視覚的ノイズになってしまいます。
- 色の一貫性: 使う色はブランドカラーや目的に応じて3〜5色程度に絞るのがおすすめです。チャートごとにバラバラの色を使うと、ユーザーは情報を捉えにくくなってしまいます。
- フォント・フォントサイズの統一: 見出しや軸ラベル、注釈などのテキストスタイルに一貫性を持たせることで、全体の統一感を高めます。
3.2 情報の優先度付け
- 視線の動きに配慮: 一般的に日本語圏では左上から右下にかけて視線が動きやすいと言われています。最も重要な情報は左上側に配置し、最後に補足情報や詳細を右下側に置くと良いでしょう。
- 適切な余白の確保: 情報を詰め込みすぎると、レポート全体の可読性が下がります。余白をうまく使うことで、見やすさとデザイン性が向上します。
- グルーピング: 関連するチャートやカードは近くに配置する、もしくは背景色や境界線でまとめるなど、視覚的にグループ化してあげるとユーザーにとって理解しやすくなります。
3.3 色彩の選択
- 目立たせたい箇所を強調: 重要な指標には差し色を使って強調しましょう。たとえばメインの色としてグレー系を使い、重要指標だけをオレンジや赤にすると、どこに注目すべきかが一目でわかります。
- 色の心理的効果を理解する: 青色は安心感、赤色は警告・緊急性、緑色は成長や肯定的なイメージなど、色にはそれぞれ象徴的な意味があります。目的に応じて適切に使い分けると、より直感的に情報が伝わります。
- 色覚バリアフリー: 色覚にバリアがある方にも配慮し、赤と緑だけで判別するようなチャートは避けるか、パターン(ハッチング)やアイコンなどを併用するとよいでしょう。
3.4 適切なチャートタイプの選定
- 時系列データ:折れ線グラフや棒グラフ(縦棒)
- カテゴリ別比較:棒グラフ(横棒または縦棒)、ドーナツグラフ
- 割合の比較:円グラフ、ドーナツグラフ(ただし、数値の多い比較には不向き)
- 相関関係や分布:散布図、ヒートマップ
- 階層構造:ツリーマップ、サンバーストチャート
- 地理的情報:マップビジュアル(マップ、ArcGIS Mapsなど)
どのチャートを選ぶかによって、ユーザーが得られる洞察や可読性が大きく変わります。単に「かっこいいから」という理由だけでチャートを選ぶのではなく、データの性質や訴求したいポイントに合わせて選定しましょう。
4. インタラクションデザインの考え方
Power BIの魅力の一つに、ユーザーが自由に操作して分析できる“インタラクティブ”な機能があります。スライサーを使ったフィルターや、チャート同士のクロスハイライトなどを活用すると、ユーザーは自分の知りたい情報を掘り下げることができます。ただし、インタラクション機能を盛り込みすぎると、レポートが複雑になり逆にわかりにくくなることもあるので、以下のポイントを押さえておきましょう。
4.1 スライサーの配置と種類
- 主要な切り口のみ配置: スライサーを増やしすぎるとユーザーが混乱しがちです。レポートの目的を明確にし、必要最小限のスライサーにとどめましょう。
- 日付スライサー: 時系列分析を行いたい場合は日付スライサーが便利です。相対的な期間(過去30日、前年同期など)を設定することも可能です。
- 階層構造のフィルター: カテゴリ→サブカテゴリのような階層構造を持つデータを扱う場合は、階層型スライサーを使うとユーザーがわかりやすく絞り込みを行えます。
4.2 クロスフィルターとクロスハイライト
- ビジュアル間の連動: Power BIでは、あるチャートのカテゴリをクリックすると他のチャートもそのカテゴリに基づいてハイライトされる機能があります。これにより、ユーザーはワンクリックで関連データを絞り込めます。
- 必要に応じたオンオフ: レポートごとにクロスハイライトの有無や動作を調整できます。ユーザーが混乱しないように、必ず必要なところだけで有効化するようにしましょう。
4.3 ダリルダウンとツリーチャート
- ドリルダウン: 階層型データ(年→月→日)などを扱うときは、ドリルダウン機能が大変便利です。ユーザーはビジュアル上でクリック操作をするだけで、より詳細なレベルのデータを確認できるようになります。
- ツリーマップ・サンバースト: データを階層的に見せる場合に有効なチャートです。ただし、あまりにも階層が多いと逆にわかりにくくなるため、データの深掘りにはドリルダウン機能との併用が望ましいです。
5. ストーリーテリングを取り入れたレポート設計
データ分析の結果をただレポートに詰め込むのではなく、ストーリーテリングを意識して構成を組み立てると、ユーザーがレポートを見たときに「何が問題で、どこを改善すれば良いのか」というアクションに繋げやすくなります。
5.1 目的と結論を先に提示する
まずはレポートの冒頭やダッシュボードの最上段に、結論や主要指標(KPI)をカードなどでわかりやすくまとめましょう。ビジネスの状況を俯瞰できるようにすることで、ユーザーは「今どれだけ売り上げているのか」「利益率はどの程度か」「コストは想定内か」といった問いに一目で答えを得られます。
5.2 根拠を示すための詳細チャート
結論を支える根拠として、折れ線グラフや棒グラフを用いて時系列の推移や部門別の内訳を見せましょう。重要な数値の変化があれば、アノテーション(注釈)をつけて「この時期にキャンペーンを実施した」「この期間に新商品のリリースがあった」など、背景を追加することで数字の変化に説得力を持たせられます。
5.3 問題の提起と解決策のヒント
売上が急激に落ち込んだ時期や、コストが膨れあがった要因など、“問題”を可視化し、それに対してどのような改善策が考えられるかを示唆すると、レポート利用者が次のアクションを取りやすくなります。たとえばPower BIのドリルダウンやクロスハイライトを使い、問題箇所をより深く分析できるように設計するのも良いでしょう。
6. レイアウトテクニック:ビジュアル配置のコツ
魅力的なレポートを作る上で、ビジュアルをどこに配置するかはとても重要です。ここでは、レイアウトに関するテクニックをいくつか紹介します。
- ジグザグ配置: 単調な列配置ではなく、情報の種類や重要度に応じてジグザグに並べることで視線誘導をしやすくします。
- カードのグループ化: KPIなどの主要指標をまとめて、ページの上部に一列に並べることで、最初に概要を把握できるようにします。
- ページ分割: 1ページにすべてを詰め込むのではなく、分析軸や用途別にページを分けることで、閲覧者が必要な情報を探しやすくなります。
- アイコンや図形の活用: 単なるテキストのラベルではなく、アイコンや図形を効果的に活用してユーザーの視線を誘導すると、より見やすくなります。
また、あえて空白を残すことで情報を強調するというテクニックもあります。情報量が多いときこそ、余白を意図的に使ってユーザーが混乱しないように配慮しましょう。
7. Power BIのカスタマイズ機能:テーマ設定とカスタムビジュアル
より洗練されたレポートを作るには、Power BIのテーマ機能やカスタムビジュアルを活用するのがおすすめです。
7.1 テーマ設定
- 企業ブランディングとの調和: 企業ロゴやブランドカラーに合わせたテーマファイル(JSON)を作り、読み込むことで社内のレポートに統一感を持たせることができます。
- デフォルトの色やフォントを設定: テーマを設定すると、グラフやスライサーで使われる色・フォントを一括で変更できます。毎回手動で色を合わせる手間が省け、表現のブレがなくなります。
7.2 カスタムビジュアル
- Marketplaceからの追加: MicrosoftのAppSourceには多様なカスタムビジュアルが公開されています。標準ビジュアルでは表現しきれない特殊な要件を満たすビジュアルを手軽に導入できます。
- 組織内のカスタムビジュアル: 社内で特定の可視化手法を標準化したい場合、独自のカスタムビジュアルを開発・配布することも可能です。
- 使いすぎに注意: カスタムビジュアルを多用しすぎると、レポートのパフォーマンスやユーザー学習コストが上がる可能性があります。本当に必要なものだけ導入しましょう。
8. 効果測定と継続的な改善
“見せ方”は作って終わりではなく、ユーザーのフィードバックを受けながら継続的に改善することが重要です。Power BI Serviceでは、レポートの利用状況や閲覧回数、ユーザーからのコメントなどを確認することができます。
- どのページ、どのビジュアルが最も閲覧されているか: 人気の高いビジュアルは更に磨きをかけ、不人気のビジュアルは改修や削除を検討します。
- ユーザーからの質問や要望: 「ここが見にくい」「この指標を追加してほしい」などの声を集約し、次の改善に繋げます。
- A/Bテストの実施: レポートの配色や配置を微妙に変えて、ユーザーがより理解しやすいアプローチを検証するのも一つの方法です。
こうして利用者とのコミュニケーションを図りながら、常に“見せ方”を最適化していく姿勢が、より良いデータドリブン文化を育てるカギになります。
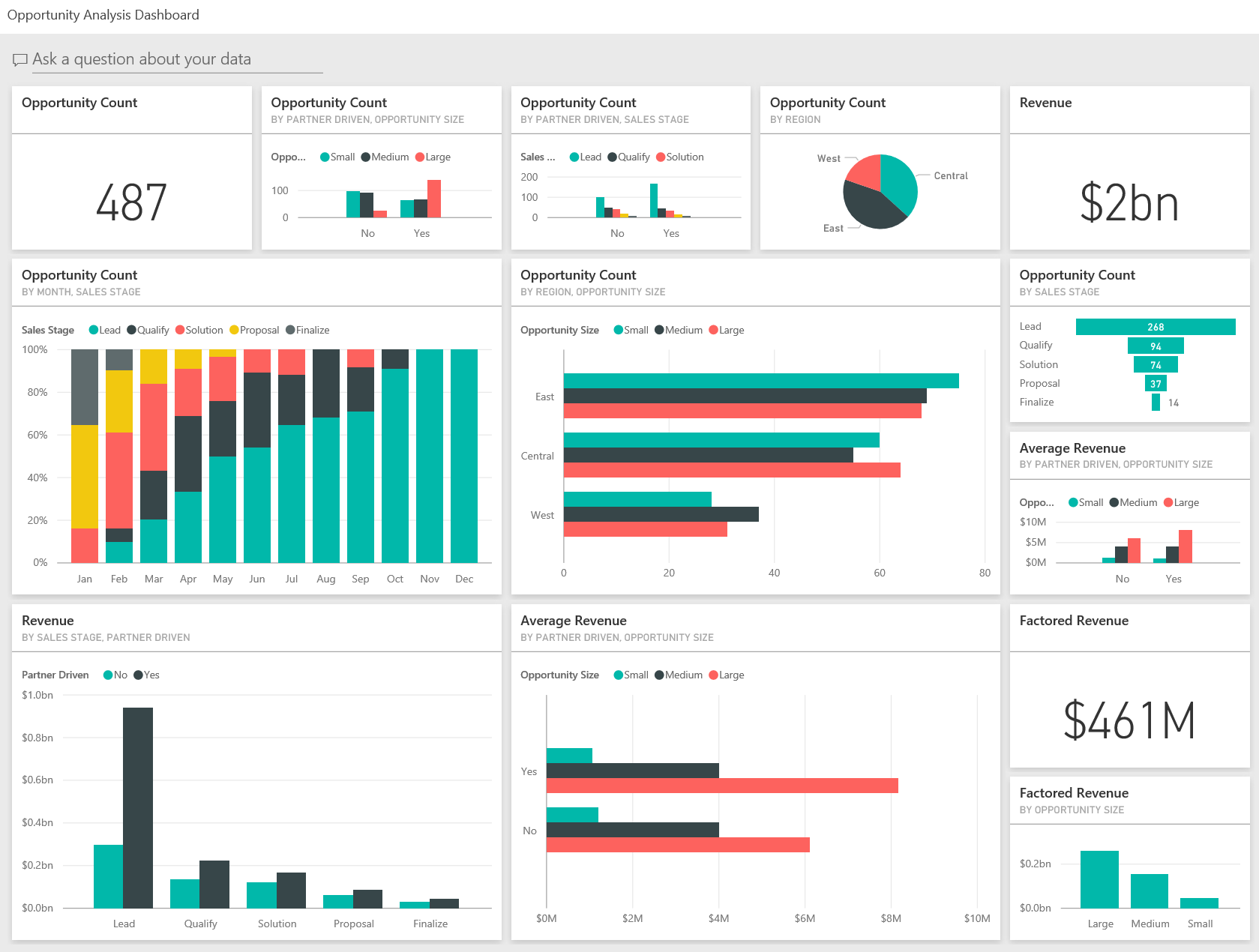
9. 具体例:セールスダッシュボードの見せ方
ここで、具体的な例として「セールスダッシュボード」を想定した際の見せ方を簡単に紹介します。

(参考:マイクロソフトより)
9.1 KPIセクション
- 売上高(期間指定)
- 利益率
- 前年同期比
- 在庫回転率
これらをカードビジュアルでページ上部に配置し、重要な数値とその変化を一目でわかるようにします。
9.2 トレンド分析
- 折れ線グラフ: 月別売上推移、前年同月比を折れ線や複合棒グラフで表示。
- ドリルダウン: 地域→店舗レベルに降りていけるように設定。
9.3 カテゴリ別分析
- 棒グラフ(横棒): 商品カテゴリ別売上と利益率を並列表示し、どのカテゴリが好調か一目で把握できるように。
- ドリルスルー機能: 特定の商品カテゴリをクリックすると、別ページで詳細な商品別データが表示される仕組み。
9.4 在庫と売上の相関
- 散布図: 在庫量と売上・利益の相関を可視化し、在庫が過剰な割に売上が低い商品を発見しやすくする。
9.5 コメントや注釈
- 業績に影響を与えたイベントの記載: バレンタインセール、ハロウィンイベントなどをグラフ上に注釈。
- 緊急対策が必要な項目のハイライト: 在庫リスクが高い商品カテゴリには赤枠やアイコンで警告表示。
このように、一連のストーリーを作って「数値→背景→洞察→アクション」まで導けると、経営者や現場担当者にとって役立つダッシュボードとなります。
10. まとめ:Power BIの見せ方を磨き、データを最大限に活かす
いかがでしたでしょうか。Power BIを使ったレポート作成やダッシュボード設計において、**“見せ方”**を工夫することで、データから得られる洞察の質が大きく変わります。ただ棒グラフや折れ線グラフを並べるだけではなく、ストーリーテリングを意識し、ユーザーが直感的に理解できるレイアウトや色使いを行うことが重要です。
- シンプルさと一貫性を保ち、情報を見やすく整理する
- 優先度付けとグルーピングを意識して、ユーザーの視線を誘導する
- 適切なチャートタイプとカラースキームで、データの傾向や異常値を強調する
- インタラクティブな機能(クロスハイライト、スライサー、ドリルダウンなど)をうまく配置し、ユーザーが自発的に分析できる仕組みを作る
- テーマ設定やカスタムビジュアルを活用し、企業ブランディングとの整合性やユニークな分析視点を加える
- 継続的に改善し、ユーザーフィードバックを反映させることで、常に最適なレポートを提供する
これらのポイントを押さえておくと、単に「綺麗なチャート」を作るだけでなく、ビジネス上の意思決定を強力にサポートするツールとしてPower BIを活用できるようになるはずです。
日々更新されるデータとともにレポートを改善し、組織全体のデータドリブン文化を進めていきましょう。データが溢れる現代において、“見せ方”の質が組織の意思決定スピードと正確性を左右すると言っても過言ではありません。ぜひ今回紹介した内容を活かし、自社に最適化されたPower BIレポートの“見せ方”を追求してみてください。今後の業務効率化やビジネスチャンスの発掘に、必ず役立つはずです。
【もし困り事があるなら、まずは無料相談はこちら】
https://powerbiseminar.com/lp/
コンサルサービスの詳細や成功事例なども合わせてご紹介いたします。
社内にデータ活用のノウハウや専門人材が十分いない場合でも、弊社が伴走しながら最短ルートで成果を出せるようサポートいたします。

コメント